Repetition Overview
- Definition
- The Why
- Elements
- Examples: what to do
- Examples: what NOT to do
- Balanced repetition
- Simple HTML repetition code
- Conclusion
Repetition: Definition
It's all about the visitor
Repetition is when the same pattern or series of elements appears again and again on a single website, thus, creating a friendly environment for the visitor to work in.
Repetition: The Why
Balanced Repetition
- Pattern of key elements
- Website flows and is reader friendly
- visitors easily learn the layout of the website
- Visitors accomplish their purpose of visiting the website
No Repetition
- No pattern of key elements
- Doesn't make sense when navigating the page
- Frustrating for the visitor
- Visitors leave the website
Too Much Repetition
- No variety
- Boring website
Repetition: Elements
Repetition elements include: spatial relationships, navigation, textures, shapes, graphics, images, fonts, line thicknesses, widgets, colors, typography, headers, sidebars, footers, videos, and much more!
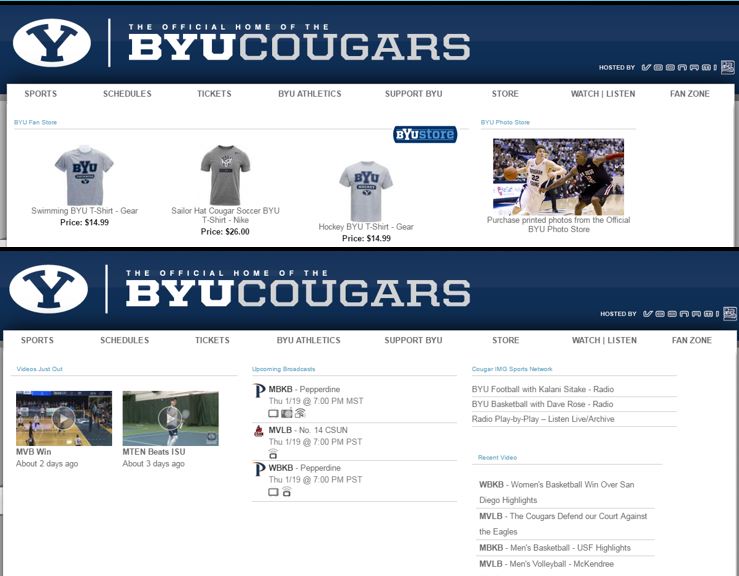
Repetition Examples
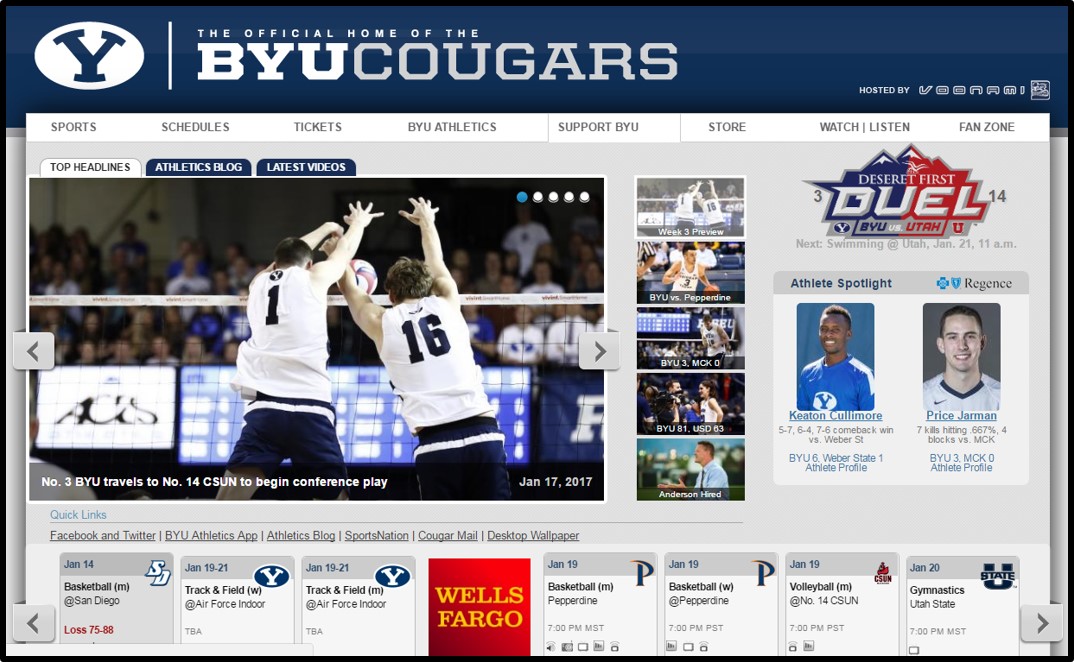
What to do:
Spacing

Color


Navigation


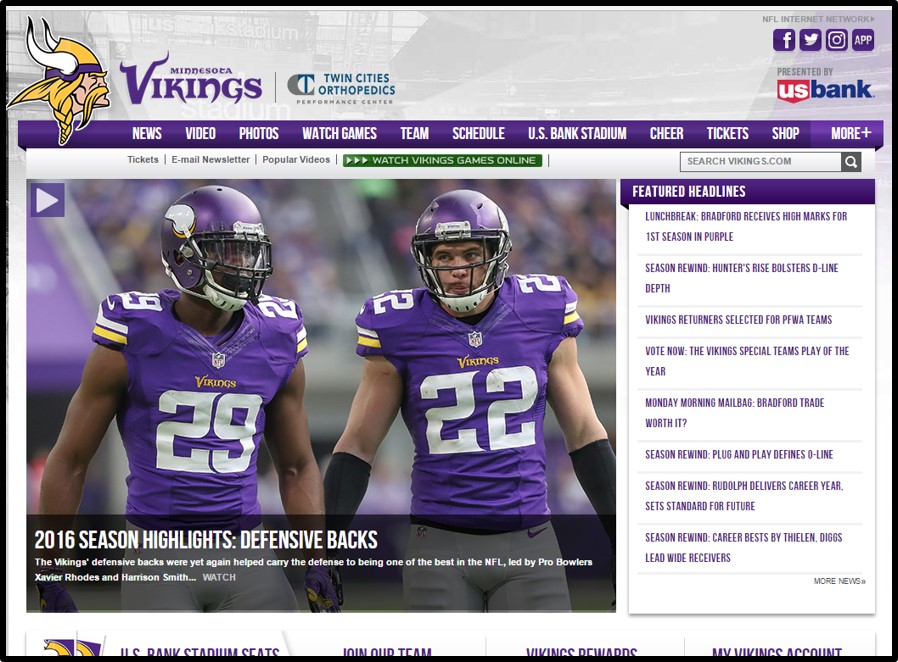
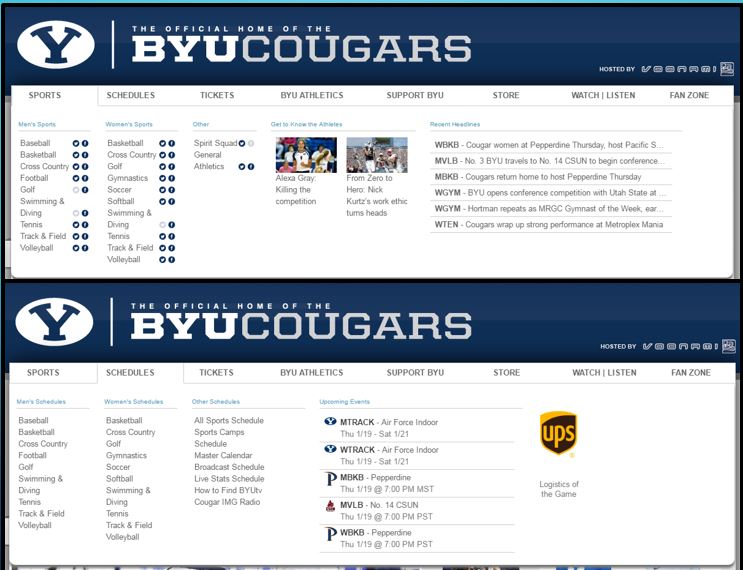
What NOT to do:
Repetition Example: Fonts
When the fonts don't match the rest of the webpage it creates an inconsistency and makes it really hard for the visitors to read or concentrate on what they are looking for and they will eventually get bored and frustrated and leave.
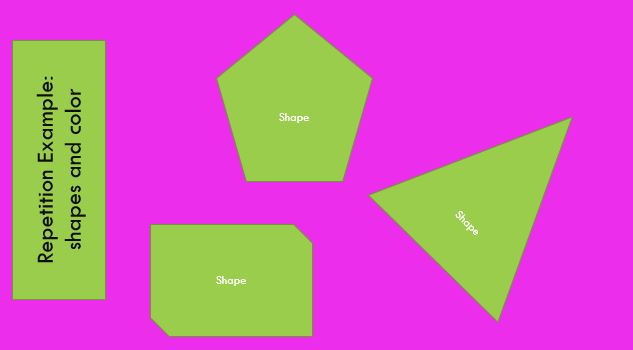
Repetition Example: Shapes and Color

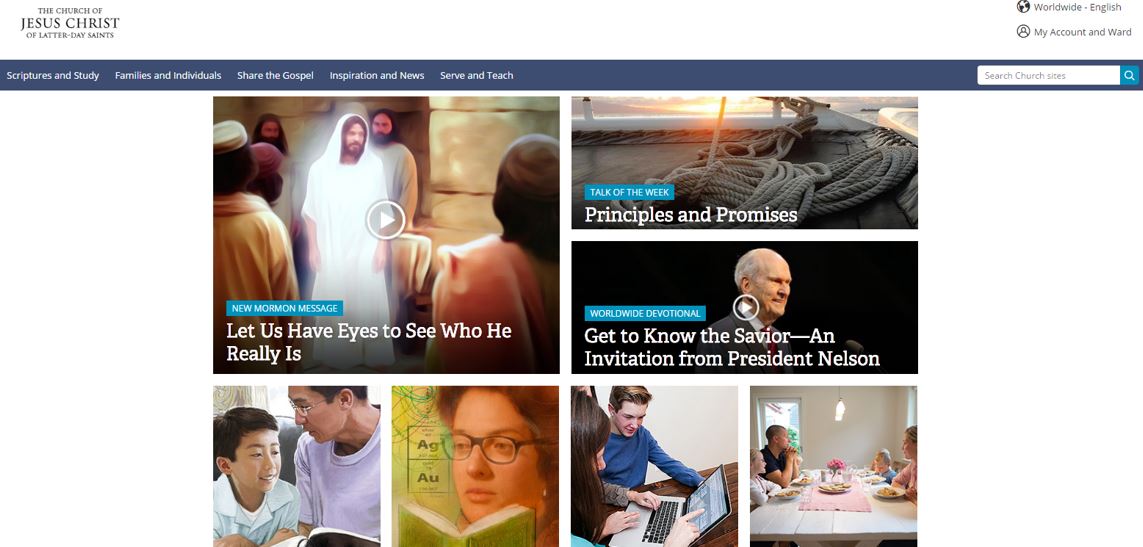
Repetition Example: Balanced Repetition
Visit the following webpage for an example of balanced repetition:
LDS.org (in Croatian)Elements to look for:
- Thumbnails, titles/dates, descriptions
- Image, flag, and country
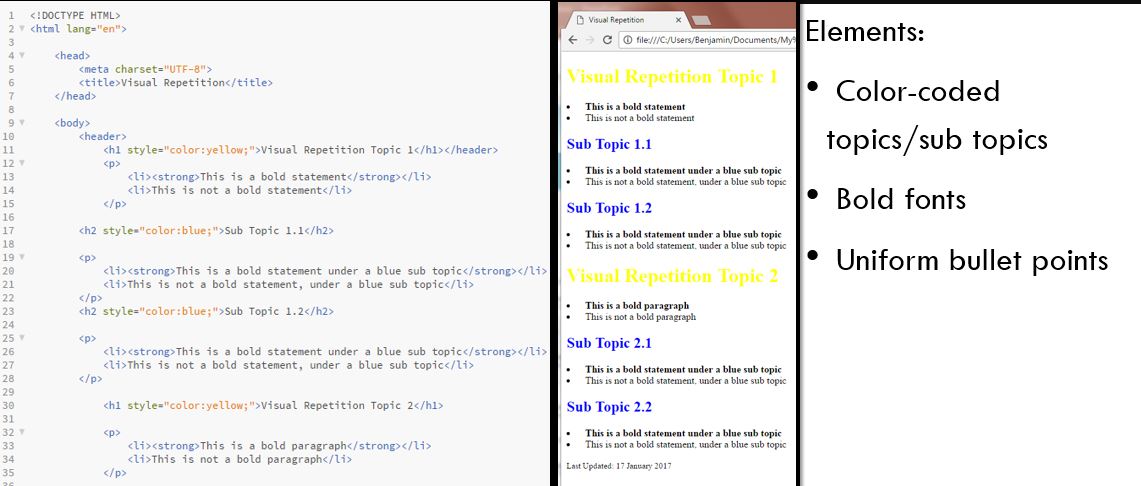
Repetition: Simple Repetition HTML Code

Repetition: Definition Review
It's All About The Visitor:
“Repetition is when the same pattern or series of elements appears again and again on a single website, thus, creating a friendly environment for the visitor to work in.”